Warna adalah salah satu alat komunikasi visual yang paling ampuh. Warna bisa pengaruhi emosi, mood, dan tindakan kita. Itu sebabnya kalau kita sedang merancang suatu produk, website, logo, gambar, atau apapun yang membutuhkan perpaduan warna, kita perlu hati-hati memilih warna.
Di artikel ini saya senang menggali dasar-dasar teori warna yang sering dipakai desainer. Saya tertarik dengan teori warna karena pengetahuan ini bisa dimanfaatkan untuk kegiatan sehari-hari, bukan hanya untuk keperluan komersial saja.
Kita jadi bisa merancang skema warna yang efektif dan menarik secara visual, misalnya dalam berpakaian, membuat lukisan, memilih cat tembok, memilih warna perabotan, dsb. Kita seolah-olah bisa menjadi ‘desainer’ untuk kebutuhan pribadi kita.
Apa Itu Teori Warna?
Warna adalah bagian penting dari interaksi manusia. Waktu kita berjalan menyusuri bagian soft drinks di supermarket, melihat-lihat banyak rak berisi botol dan kaleng, mencari kaleng Coca-cola kesukaan kita, apa yang kita cari? Logo bertuliskan Coca-cola, atau warna merahnya yang familier?
Orang memutuskan apakah mereka suka suatu produk dalam 90 detik atau kurang. Sebanyak 90% dari keputusan itu hanya didasarkan pada warna. Jadi warna sangatlah penting, tidak heran orang-orang mengembangkan teori warna untuk memahami bagaimana manusia mengartikan warna.
Di dalam teori warna, ada yang dinamakan skema warna. Skema warna adalah istilah yang dipakai desainer untuk menggambarkan kombinasi warna yang mereka gunakan dalam desain GUI (graphical user interface). Dalam bahasa Indonesia, GUI bisa diterjemahkan menjadi APG (antar-muka pengguna grafis).
Karena ada kombinasi warna yang tak terbatas, mungkin sulit untuk menentukan skema warna apa yang paling cocok untuk kita. Untungnya, ada teori warna yang membantu kita memilih kombinasi warna yang seimbang dan efektif.
Berikut adalah beberapa rekomendasi dari teori warna untuk membuat kombinasi warna yang kuat dan menarik untuk kita pakai.
1. Batasi Jumlah Warna
Salah satu prinsip utama teori warna adalah menciptakan harmoni dalam kombinasi warna. Waktu membuat skema baru, kita bisa tergoda untuk menambahkan banyak warna ke dalamnya. Tapi jangan tergoda melakukannya.
Kenapa? Karena sangat sulit untuk mendapat keseimbangan visual kalau menambahkan terlalu banyak warna. Kita juga bisa membuat orang lain yang melihatnya jadi kewalahan secara visual.
Jadi bagaimana caranya? Jaga agar skema warna kita tetap sederhana, maksimal 2 – 3 warna.
Mungkin kita pikir itu sedikit sekali, membatasi kreativitas kita, tapi sebetulnya tidak. Kita bisa menciptakan kombinasi visual yang menarik kalau pintar bermain dengan nuansa dan corak dari warna-warna tersebut.
Skema warna yang sederhana juga akan lebih enak dilihat oleh diri sendiri maupun orang lain.

2. Pakai Roda Warna untuk Pilih Warna
Langkah selanjutnya untuk mengerti cara memilih warna. Desainer biasanya mengandalkan roda warna. Roda warna meliputi warna primer (merah, kuning biru), warna sekunder (campuran warna primer: jingga, hijau, ungu), serta warna tersier (warna yang dibuat dengan mencampurkan bagian yang sama dari 1 warna primer dan 1 warna sekunder: citron, russet, buff).

Berikut adalah 3 jenis skema warna populer yang bisa kita buat dengan roda warna:
Monokromatik: Skema monokromatif memakai satu warna, tapi dengan variasi warna, corak, dan nada warna. Skema ini sangat mudah dilihat, karena warna-warnanya secara alami berpadu dengan baik, mereka menciptakan efek yang menenangkan.

Analog: Skema warna analog memakai beberapa warna yang saling terkait—satu warna adalah warna dominan, sementara yang lainnya warna-warna pendukungnya. Warna-warna pendukung memperkaya skema dan membuatnya lebih menarik secara visual.

Komplementer: Dalam bentuknya yang paling dasar, skema komplementer hanya terdiri dari 2 warna yang kontras (misalnya, warna hijau dominan dan warna merah aksen). Skema ini cocok dipakai kalau kita ingin menarik perhatian.

3. Memahami Psikologi Warna
Bagian penting lain dari memahami teori warna adalah berfokus pada segi psikologis dari warna. Waktu kita memilih palet warna untuk membuat sesuatu, kita biasanya akan pikirkan bagaimana tampilannya. Tapi yang tidak kalah penting adalah pikirkan juga bagaimana ‘rasanya’. Warna punya pengaruh psikologis yang kuat pada otak manusia—setiap warna mewakili makna dan emosi yang berbeda.
Meski tidak ada arti universal yang dapat diterima untuk setiap warna, tapi ada beberapa perasaan umum yang ditimbulkan setiap warna bagi kebanyakan orang:
Merah: Bahaya, penting, cinta. Merah dikenal sebagai warna energi—melihatnya saja bisa meningkatkan denyut nadi, detak jantung, dan metabolisme. Ini adalah warna yang sangat bagus untuk menarik perhatian—karena itu banyak yang gunakan merah untuk menyorot elemen terpenting pada halaman website mereka.
Oranye: Energi, optimisme, kesenangan. Oranye punya getaran energik yang positif. Ini juga terkait dengan produk murah, sehingga bagus untuk toko e-commerce jika ingin menonjolkan harga terbaik.
Kuning: Kebahagiaan, perhatian, kehangatan. Kuning adalah warna yang cerah. Sewaktu dikombinasikan dengan hitam, itu akan dengan cepat menarik perhatian.
Hijau: Pertumbuhan, kesuksesan, alam. Hijau sangat bagus untuk produk yang dekat dengan alam. Juga adalah warna populer untuk digunakan dalam antar-muka pengguna (UI), memberi kesan bahwa suatu operasi berhasil diselesaikan.
Biru: Kepercayaan, kenyamanan, ketenangan. Biru melambangkan relaksasi dan kenyamanan. Banyak brand suka memakai warna ini karena memberi kesan keamanan batin kepada pengguna brand itu.
Ungu: Kemewahan, kreativitas, kebijaksanaan. Ungu biasanya dikaitkan dengan warna kerajaan serta produk mewah.
Hitam: Kekuatan, kecanggihan, misteri. Kebanyakan merek membatasi warna hitam pada teks dan aksen. Sebagai warna utama, hitam mungkin menonjol di situs web fashion untuk menyampaikan kesan mewah.
Putih: Kebersihan, kesehatan, kepolosan. Putih biasanya membuat kita memikirkan kesehatan dan kebersihan. Desainer biasanya pilih warna ini untuk menunjukkan keamanan produk, terutama untuk peralatan medis dan produk berteknologi canggih.
4. Jenis Kelamin dan Warna
Apakah jenis kelamin memengaruhi pilihan warna pribadi seseorang? Dalam sebuah penelitian (http://www.joehallock.com/edu/COM498/preferences.html), peneliti Joe Hallock mendapati adanya pengaruh besar dari jenis kelamin.
Berikut adalah ringkasan dari penelitian itu:
- Biru adalah warna paling populer yang dipilih baik pria maupun wanita.
- Merah muda bukanlah warna favorit wanita.
- Oranye, coklat, dan kuning adalah warna yang paling tidak disukai oleh pria dan wanita.
- Pria umumnya lebih suka warna cerah dan kontras, sedangkan wania lebih suka warna yang lebih lembut.
5. Usia dan Warna
Usia juga memengaruhi pilihan warna seseorang. Penulis buku “Color Psychology and Color Therapy”, Faber Birren, mendapati bahwa orang-orang muda cenderung memilih warna yang punya panjang gelombang lebih panjang (seperti merah dan jingga), sedangkan orang yang lebih tua suka warna dengan panjang gelombang lebih pendek (seperti biru).
Penelitian yang sama oleh Joe Hallock pada jenis kelamin dan pilihan warna juga mendapati temuan serupa. Tapi Joe Hallock juga mendapati bahwa banyak orang dari berbagai usia menyukai warna ungu.
Tips Praktis Menggunakan Warna
Sekarang kita sudah tahu apa itu teori warna, saatnya mencoba beberapa tips praktis untuk memakai warna dalam desain UI.
Pakai Mood Board untuk Temukan Warna yang Tepat
Mood board adalah kumpulan inspirasi visual. Mood board bisa sangat berguna untuk memilih hampir semua keputusan desain visual, termasuk warna. Kalau kita menemukan gambar atau foto yang kita suka, kita bisa gunakan alat seperti Coolors (https://coolors.co/) untuk membuat skema warna darinya.

Buat Titik Fokus dengan Warna
Salah satu unsur penting untuk desain web adalah tampilannya yang mudah dilihat. Pengunjung harus bisa dengan cepat menemukan informasi yang mereka butuhkan. Warna yang kita pakai dapat mendukung hal ini, karena membantu mengarahkan pandangan mereka.
Misalnya, kita bisa menggunakan warna kontras untuk tombol call-to-action (CTA) untuk memberikan bobot visual yang lebih besar dan, dengan begitu, membuatnya lebih gampang terlihat.
Putuskan Kapan & Bagaimana Menggunakan Warna Cerah dan Lembut
Kebanyakan warna bisa dimasukkan ke salah satu kategori: cerah (vibrant) atau lembut (soft). Bergantung pada sifat dari proyek yang kita kerjakan, kita bisa lebih mengandalkan kategori cerah atau kategori lembut.
Warna-warna cerah adalah warna yang menonjol dari latar belakang dan berlimpah energi. Warna-warna ini sangat bagus untuk menciptakan getaran energik dan cocok untuk orang-orang yang ingin menampilkan diri mereka secara menonjol.
Warna-warna lembut, sebaliknya, menyatu dengan desain dan cocok untuk menyampaikan rasa tenang yang membantu orang merasa nyaman.
Dalam merancang suatu produk, kita harus mendasarkan pemilihan warna pada apa yang ingin orang lain rasakan sewaktu mereka berinteraksi dengan produk kita.
Jangan Lupakan Aksesibilitas
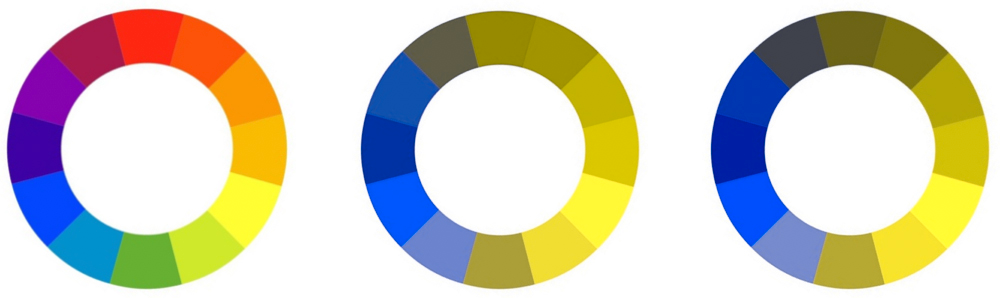
Desain tidak hanya tentang estetika, tapi juga tentang fungsionalitas dan kegunaannya. Contohnya saat mendesain UI pada website, itu harus bisa diakses oleh orang-orang dengan berbagai kemampuan. Salah satu tantangan khusus yang dihadapi desainer adalah ketika mempertimbangkan bagaimana orang dengan buta warna atau kekurangan penglihatan warna akan berinteraksi dengan produk mereka.

Roda warna di atas menunjukkan bagaimana warna terlihat bagi orang dengan penglihatan normal (paling kiri), dan bagi orang dengan kekurangan penglihatan warna merah-hijau (tengah dan kanan).
Berikut adalah dua hal yang perlu diingat sewaktu mendesain dengan warna:
- Jangan hanya andalkan warna untuk mengomunikasikan makna. Pakai beberapa tanda visual untuk mengomunikasikan sesuatu yang penting pada produk. Misalnya, saat menampilkan pesan adanya kesalahan, jangan pakai warna merah di samping teks yang mengatakan “Kolom yang harus diisi ditandai warna merah”. Sebaliknya, tambahkan tanda yang terlihat (seperti tanda bintang) dan tuliskan, “Kolom yang harus diisi ditandai warna merah dan tanda bintang (*)”.
- Hindari teks yang kurang kontras. Menaruh dua warna dengan kontras yang rendah bersampingan akan membuatnya sulit terlihat. Pedoman Web Content Accessibility Guidelines (WCAG) menyarankan rasio kontras latar belakang : teks setidaknya 4,5 : 1. Ingatlah rasio ini saat mendesain teks dan elemen fungsional, seperti tombol, pada website.
Untuk elemen-elemen yang berkaitan dengan aksesibilitas, sebaiknya gunakan alat pemeriksa kontras warna seperti Color Contrast Checker (https://webaim.org/resources/contrastchecker/) dan addons NoCoffee (https://addons.mozilla.org/en-US/firefox/addon/nocoffee/) yang tersedia untuk browser Mozilla. Alat Color Contrast Checker membantu memeriksa kombinasi warna sesuai dengan pedoman WCA, sedangkan NoCofee memungkinkan kita untuk melihat dari sudut pandang orang buta warna.
Kesimpulan
Warna hanya salah satu bagian dari desain, tapi itu juga adalah salah satu yang sulit untuk dipahami. Aturan-aturan yang disebutkan di atas merupakan dasar yang digunakan oleh para desainer visual.
Tapi tahu teori saja tidak cukup, kita harus terus coba praktikkan dengan membuat kombinasi-kombinasi warna yang menarik dan seimbang. Seperti kata pepatah “Practice makes perfect” atau dalam bahasa Indonesia “Bisa karena terbiasa”.
